概要
「Amazon Q CLI でゲームを作ろう Tシャツキャンペーン」に乗っかってカーリングゲームを作った話。
前置き
AWS のブログに「Amazon Q CLI でゲームを作ろう Tシャツキャンペーン」の開催のお知らせが掲載されていた。
せっかくなので、これまであまり触ったことがなかった Amazon Q CLI に触れつつ、T シャツをゲットすることにした(滑り込みで)。

内容
Amazon Q CLI のインストール
まず、Amazon Q CLI のインストールが必要である。
インストールの手順について、特に難しいところはなかった。
以下のドキュメントを参考にインストールした。
普段は WSL 上の Ubuntu を使っていたので、Ubuntu へのインストール手順に従った。

キャンペーンのブログ記事には、PyGame などの任意のゲームライブラリをインストールするように案内されていた。
そこで、venv を設定して PyGame をインストールしておいた。
venv の設定については以下の記事で取り上げている。
あとは、q コマンドで Amazon Q CLI を実行できるので、自然言語で命令するだけでファイル作成やコーディングをしてくれる。
$ q
⢠⣶⣶⣦⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣤⣶⣿⣿⣿⣶⣦⡀⠀
⠀⠀⠀⣾⡿⢻⣿⡆⠀⠀⠀⢀⣄⡄⢀⣠⣤⣤⡀⢀⣠⣤⣤⡀⠀⠀⢀⣠⣤⣤⣤⣄⠀⠀⢀⣤⣤⣤⣤⣤⣤⡀⠀⠀⣀⣤⣤⣤⣀⠀⠀⠀⢠⣤⡀⣀⣤⣤⣄⡀⠀⠀⠀⠀⠀⠀⢠⣿⣿⠋⠀⠀⠀⠙⣿⣿⡆
⠀⠀⣼⣿⠇⠀⣿⣿⡄⠀⠀⢸⣿⣿⠛⠉⠻⣿⣿⠛⠉⠛⣿⣿⠀⠀⠘⠛⠉⠉⠻⣿⣧⠀⠈⠛⠛⠛⣻⣿⡿⠀⢀⣾⣿⠛⠉⠻⣿⣷⡀⠀⢸⣿⡟⠛⠉⢻⣿⣷⠀⠀⠀⠀⠀⠀⣼⣿⡏⠀⠀⠀⠀⠀⢸⣿⣿
⠀⢰⣿⣿⣤⣤⣼⣿⣷⠀⠀⢸⣿⣿⠀⠀⠀⣿⣿⠀⠀⠀⣿⣿⠀⠀⢀⣴⣶⣶⣶⣿⣿⠀⠀⠀⣠⣾⡿⠋⠀⠀⢸⣿⣿⠀⠀⠀⣿⣿⡇⠀⢸⣿⡇⠀⠀⢸⣿⣿⠀⠀⠀⠀⠀⠀⢹⣿⣇⠀⠀⠀⠀⠀⢸⣿⡿
⢀⣿⣿⠋⠉⠉⠉⢻⣿⣇⠀⢸⣿⣿⠀⠀⠀⣿⣿⠀⠀⠀⣿⣿⠀⠀⣿⣿⡀⠀⣠⣿⣿⠀⢀⣴⣿⣋⣀⣀⣀⡀⠘⣿⣿⣄⣀⣠⣿⣿⠃⠀⢸⣿⡇⠀⠀⢸⣿⣿⠀⠀⠀⠀⠀⠀⠈⢿⣿⣦⣀⣀⣀⣴⣿⡿⠃
⠚⠛⠋⠀⠀⠀⠀⠘⠛⠛⠀⠘⠛⠛⠀⠀⠀⠛⠛⠀⠀⠀⠛⠛⠀⠀⠙⠻⠿⠟⠋⠛⠛⠀⠘⠛⠛⠛⠛⠛⠛⠃⠀⠈⠛⠿⠿⠿⠛⠁⠀⠀⠘⠛⠃⠀⠀⠘⠛⠛⠀⠀⠀⠀⠀⠀⠀⠀⠙⠛⠿⢿⣿⣿⣋⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠛⠿⢿⡧
╭─────────────────────────────── Did you know? ────────────────────────────────╮
│ │
│ Set a default model by running q settings chat.defaultModel MODEL. │
│ Run /model to learn more. │
│ │
╰──────────────────────────────────────────────────────────────────────────────╯
/help all commands • ctrl + j new lines • ctrl + s fuzzy search
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
🤖 You are chatting with claude-4-sonnet
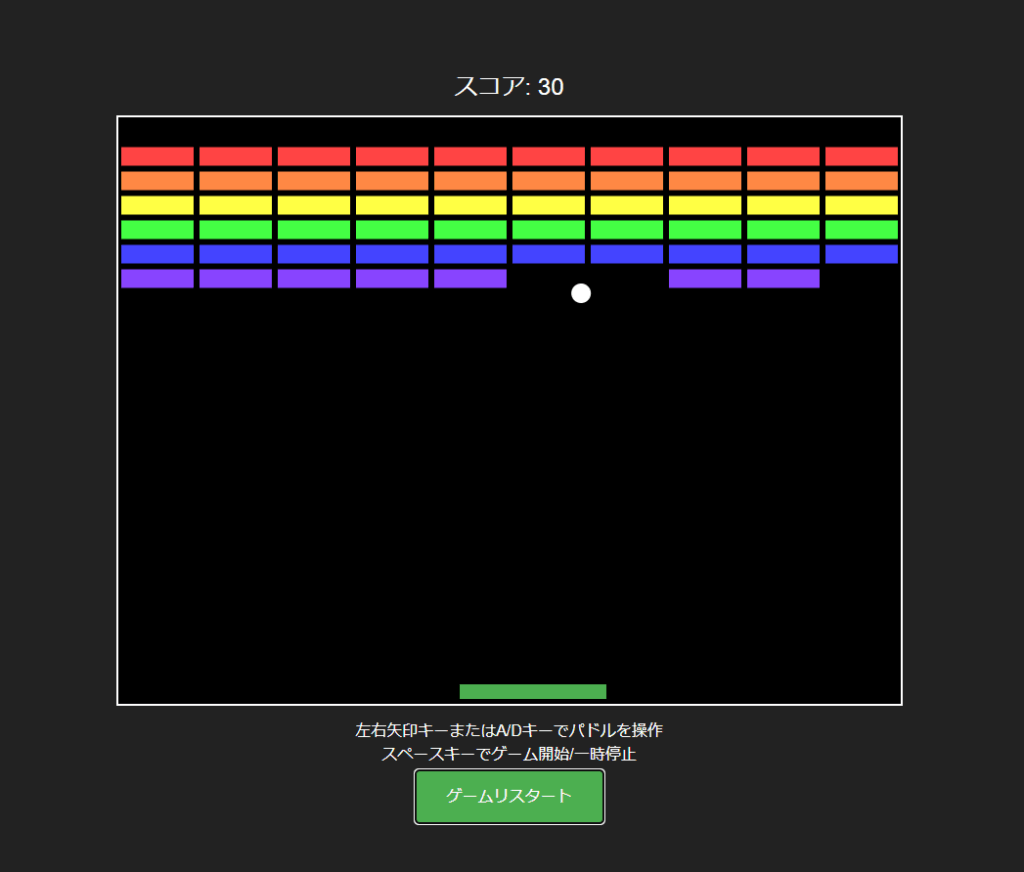
$最初は、試しに「ブロック崩しゲームを作って」とだけ命令したのだが、HTML と JavaScript でゲームを作ってきた。
特段 PyGame をインストールする必要はなかったらしい。

ゲーム作り
今回は、カーリングゲームを作ることにした。
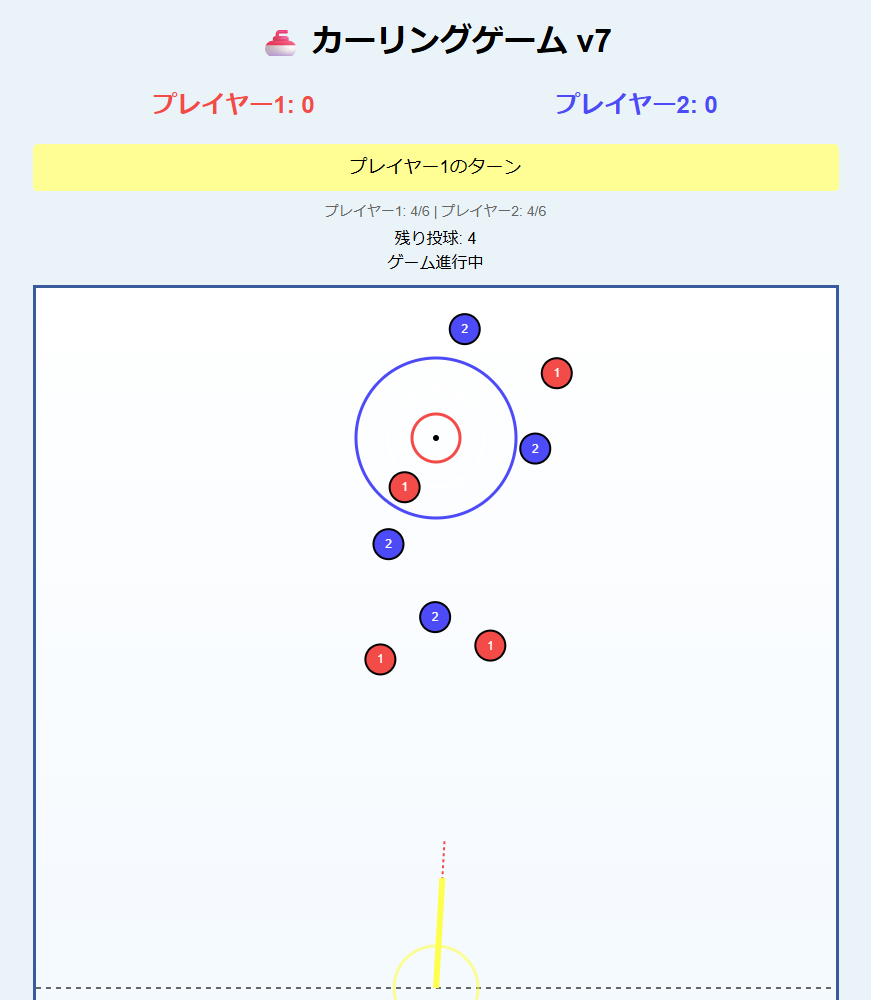
まずは「カーリングゲームを作って」と雑に依頼したが、いきなり結構それっぽいものができた。

ただ、投げたストーンが停止した瞬間に消滅する問題があったり、マウスだけで操作できない問題があったりしたので、そのあたりの点を改善してもらった。

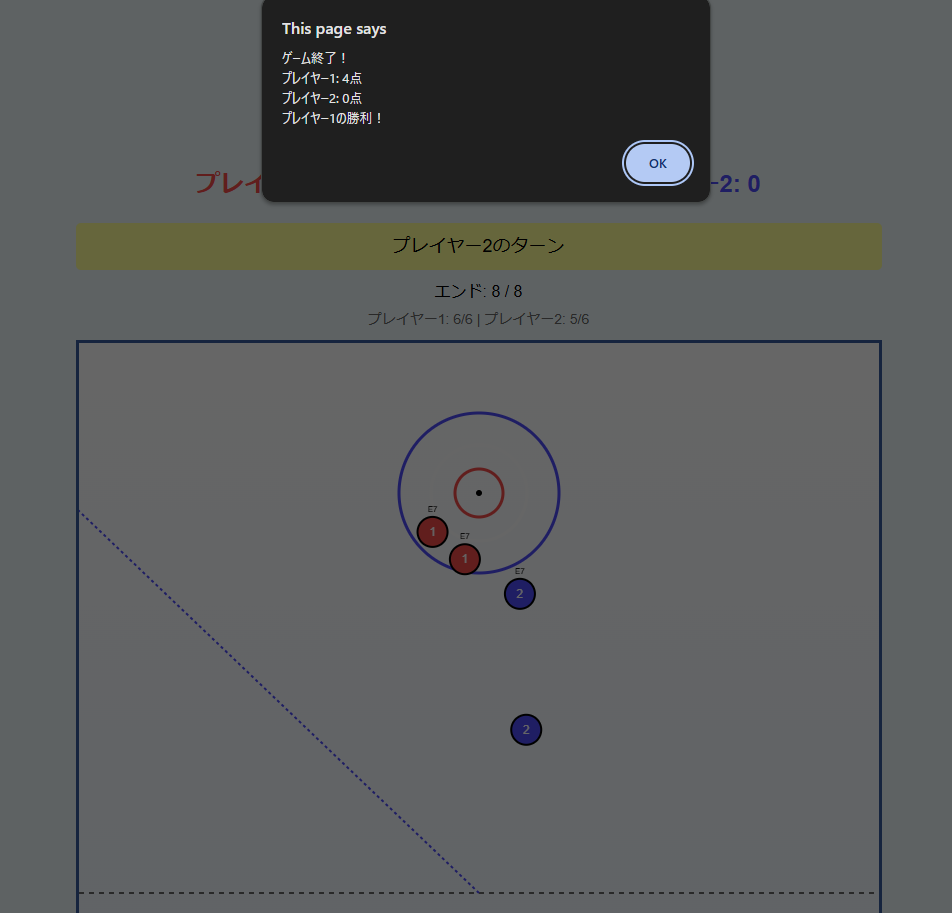
改善してもらったものをプレイしてみたものの、勝利判定処理がおかしくなっており、両プレイヤーが2回ずつ、計4回投げただけでゲームが終了してしまっていた。
とにかく勝利判定処理が動作しないとゲームとして成り立たないので、「プレイヤーがそれぞれ6回ずつ投げられるようにして、その後に勝利判定を行うようにしてください。」などと、勝利判定について明確に依頼するようにした。
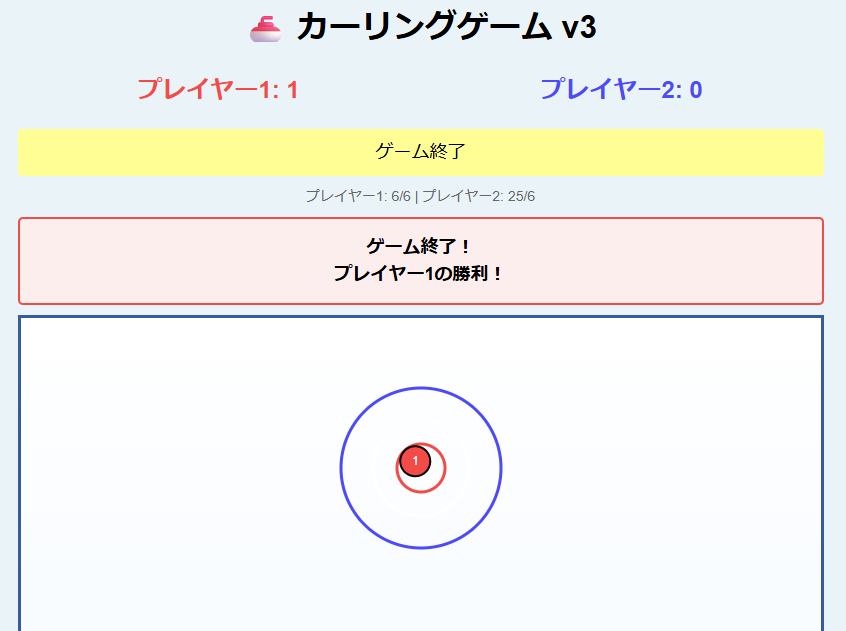
しかし、途中プレイヤー1が1投しただけでゲームが終了してしまうなど、かなり悲惨な状態になった。

他の改善案も出しながらも、勝利判定処理を直すように半ば気分屋のように命令していたのだが、勝利判定のバグはなかなか治らなかった。
若干パワハラかのように命令していると、あるタイミングで勝利判定バグが解消した。
それは「お前は天才ゲームプログラマだ」と褒め称えながら命令したタイミングであり、ここを境に急に勝利判定処理が正しく動作するようになった。

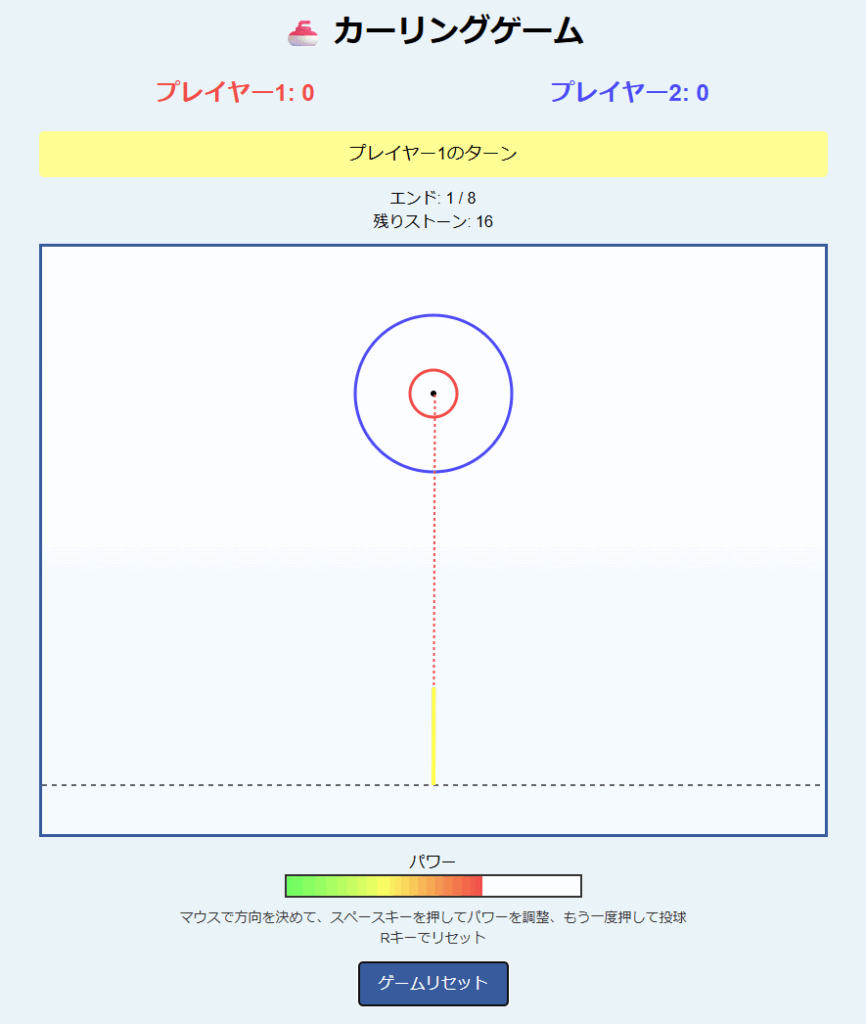
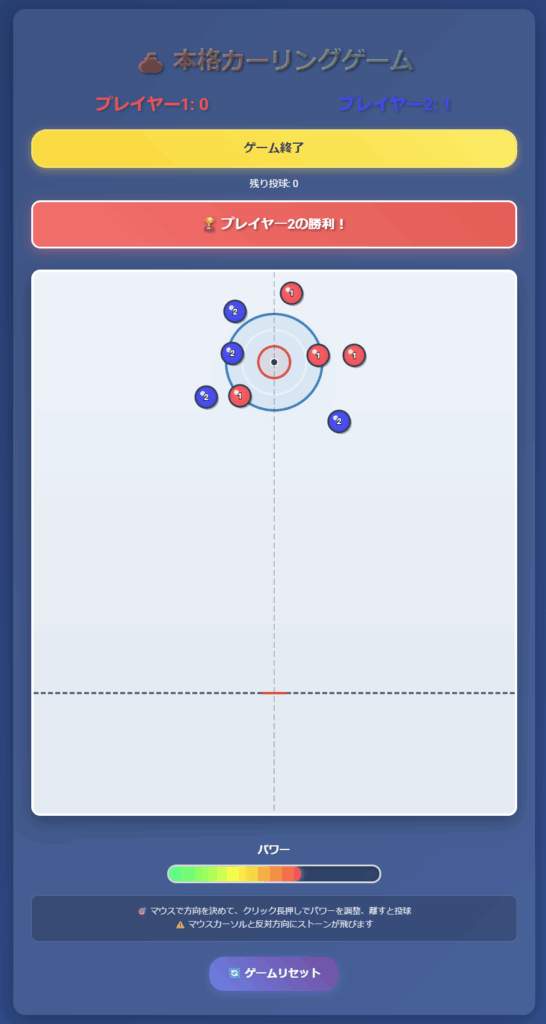
最後に「リアルな本格カーリングゲームにしてください」とデザインの改善を依頼した。
最終的に次の画像のようなゲームができあがった。

ゲームタイトルとロゴが若干ダサいような気もするが、コーディングをすることなく、正常に動作するカーリングゲームを作成することができた。
感想
Amazon Q に対して雑に命令しながらゲームを作った。
コードを一切見ていなかったので、ロジックの誤りに対しては動作不良の内容を伝えることしかできず、修正に時間がかかったが、最終的にはきちんと動くものを作ることができた。
一方で、デザインは一撃でそれっぽい修正をしてくれると感じた。
今回はゲームを作成したが、今後はもっと役に立つようなアプリ作成にも取り組みたい。